トランゴ・コンテンツ・マネージメント・システムの概要
トランゴ・コンテンツ・マネージメント・システム(以下、CMS)は、IE(インターネットエクスプローラー)などのウェブブラウザ(以下、ブラウザ)から、利用できるシステムです。ブラウザを利用して、システムにアクセスし、ウェブサイトを作成することができます。あらかじめ定められたレイアウト(デザイン)に対して、画像と文章を配置するだけですので、ウェブページを記述するためのHTML、CSSなどの知識などがなくても、ウェブページの作成、更新が可能です。
CMSの特徴は、ウェブページを構成する文章と画像はデータベースで管理しています。ウェブページ作成画面から、入力された文章や画像は一旦データベースに記録されます。そして、データベースに登録された内容から、ウェブページ(HTMLファイル)を作成しています。データベースで管理することにより、ウェブページの追加や削除においてリンクが切れるのを防ぎ、また、ウェブページを新規追加すると自動的にトップページ等にそのお知らせを表示するなど、ウェブサイト全体の管理も自動的に行ってくれます。
このようなシステムにより、整合性のとれたウェブページを迅速に作成することができ、旬を逃さずに情報をウェブサイトから発信することが可能となります。
CMSへのアクセス
インターネットに接続されたパソコンで、ブラウザを起動し、ブラウザのアドレス欄にCMS設定書(別紙)のCMSログインURL欄の内容を入力して、エンターキーを押してください。ログイン画面が表示されます。ブラウザのブックマークに登録しておくと便利です。

ログイン
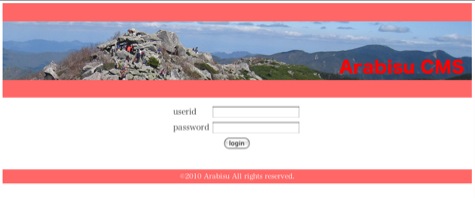
CMSを利用するには、ユーザIDとパスワードによる認証を受けて、システムにログインする必要があります。図1の画面で、ユーザIDおよびパスワードを入力して、「login」をクリックしてください。ユーザIDおよび初期パスワードは、別紙のCMS設定表に記載されています。認証されるとユーザホーム画面になります。

ユーザホーム画面
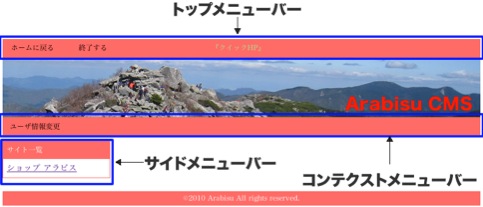
正しいユーザIDとパスワードで認証されたら、図2のユーザホーム画面が表示されます。画面最上部のメニューバーをトップメニューバー、ArabisuCMSのバナー画像の下のメニューバーをコンテクストメニューバーと呼びます。ユーザホーム画面には、管理対象となるウェブサイトの一覧が画面左側に表示されます。ウェブページを作成、変更するウェブサイトをクリックして、サイトホーム画面を表示してください。

サイトホーム画面
サイトホーム画面(下図)がウェブサイトにページを追加したり、もしくは内容を変更したりするための基本画面です。この画面に表示されている各種機能へのメニューをクリックして、ウェブページの作成を行います。

トップメニューバー
メニュー名
|
説明
|
|---|---|
ホームに戻る
|
ユーザホーム画面にもどります
|
終了する
|
CMSから、ログアウトします
|
コンテクストメニューバー
メニュー名
|
説明
|
|---|---|
サイトトップ
|
サイトホーム画面に戻ります
|
ページ一覧
|
ウェブページの一覧を表示します。ページ内容を修正したい場合もここをクリックします
|
ページ追加
|
ウェブページ(記事)を作成します
|
画像登録/検索
|
画像ファイルを登録、検索します
|
ファイル登録
|
ファイルアップロードします
|
営業日
|
営業日カレンダーを作成します
|
全ファイル再作成
|
全てのウェブページを再作成します
|
サイドメニューバー
メニュー名
|
説明
|
|---|---|
サイト情報の変更
|
サイト名称(会社名、店舗名)、住所、電話等の情報
|
カテゴリ一覧
|
カテゴリ名称や、そのカテゴリに所属するページに共通の文章を入力できます
|
画像配置一覧
|
カスタマイズして配置した画像の一覧を表示します
|
画像配置設定
|
ページデザインとして配置されている画像のカスタマイズをします
|
ヘッダーサイト名表示調整
|
ヘッドライン上にサイト名称を表示し、位置・色・サイズを変更
|
ヘッダー住所情報表示調整
|
ヘッドライン上ににサイト住所を表示し、位置・色・サイズを変更
|
キャッチコピー表示調整
|
トップページに表示されるキャッチ画像上のキャッチコピーの位置・色・サイズを変更
|
デザインの変更
|
デザインテンプレートを変更して、サイト全体のデザインを変更します
|
スタイルシートカスタマイズ
|
独自のスタイルシートを定義できます
|
ソーシャルメディア
|
ソーシャルメディアボタンの表示、非表示を設定します
|
サイト公開非公開の設定
|
ユーザIDとパスワードを入力しなければ、サイトを閲覧できないする設定のオンオフ。ユーザIDとパスワードはArabisuCMSにログインするときと同じもの。
|
第1章 ウェブページの作成(ページ追加)の流れ
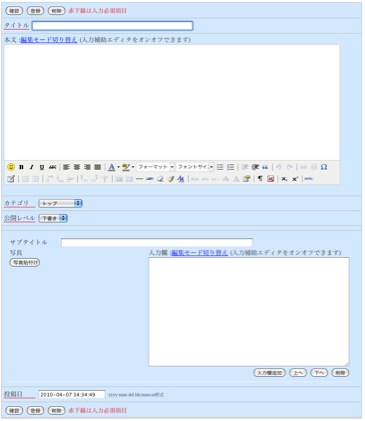
新規にウェブページを作成する場合は、コンテクストメニューバーの「ページ追加」をクリックします。下図のページ編集画面が表示されます。各項目欄に必要事項を入力して、ウェブページを作成します。以下、1ページ分の作成方法を順を追って説明します。
 s
s1.タイトルの入力
ウェブページのタイトルを入力します。例えば、商品ページであれば商品名、なにかのイベントのお知らせページならばイベント名などです。

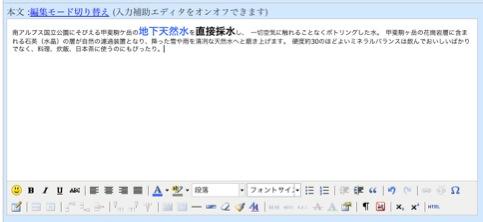
2.本文の入力
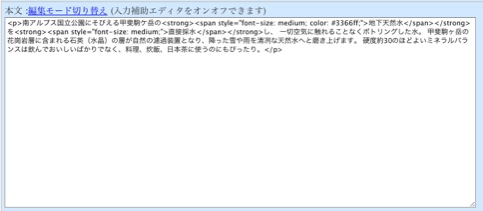
ウェブページ(記事)の本文を入力します。本文入力欄は、あらかじめ入力補助エディタが立ち上がっています。文字の大きさや色の変更などをワードなどのワープロに近い操作方法で行うことができます。

入力補助エディタを使わない場合は、「編集モード切り替え」をクリックしてください。下図のように、HTMLを直接編集できるようになります。「編集モード切り替え」はトグルになっていますので、もう一度クリックすると入力補助エディタが再度立ち上がります。

3.カテゴリの選択
ウェブページのカテゴリ、つまり、商品ページ、会社概要ページ、トピックページ、アクセスページなどの分類を指定します。ページは、ここで選択したカテゴリに分類されます。

4.公開レベルの選択
入力内容をデータベースに登録した場合に、この公開レベルが「下書き」になっていると内容をデータベースには登録しますが、ウェブページの作成はしません。「公開」となっている場合は一旦データベースに登録してから、ウェブページの作成もします。推敲中のページは「下書き」で保存しておけば便利です。

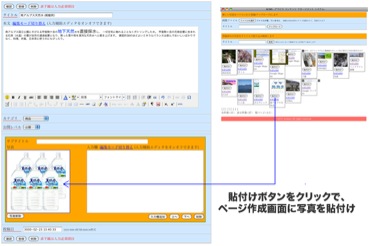
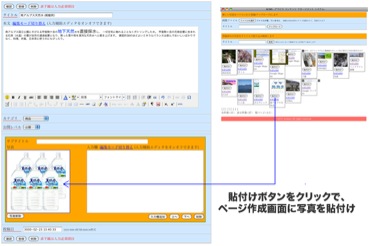
5.写真の貼付け
入力欄に画像を貼付けるには、「写真貼付け」ボタンをクリックしてください。 別ウィンドウとして、写真検索画面が表示されますので、貼付けたい写真の「貼付け」ボタンをクリックしてください。ページ作成画面のオレンジ色になっているところに写真が貼付きます。

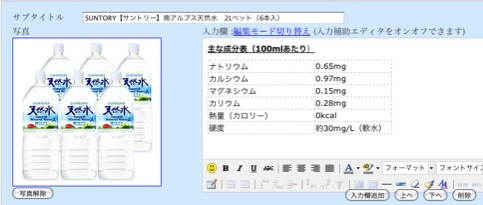
6. サブタイトルと説明文の入力
例えば、ページ内に載せた写真が商品画像の場合、商品名をサブタイトル欄に、説明文を入力欄にそれぞれ入力できます。

7. ページの登録
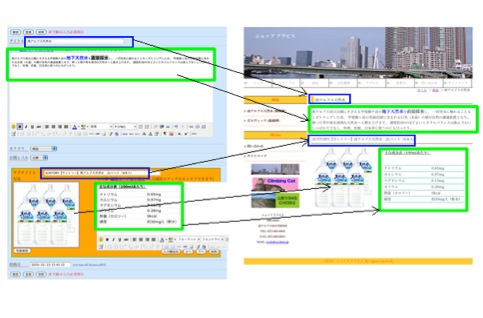
上記の1から6の手順で文章の入力や写真の貼付けが終了したら、登録ボタンをクリックして、ページを登録します。作成されるホームページと入力した内容の対応は下図のようになります。

第2章 ページ作成のための機能
1.入力欄の追加、移動、削除
写真や説明文を複数登録する場合は、「入力欄追加」ボタンをクリックしてください。クリックしたボタンの下に新しい入力欄が追加されます。入力欄の順番(上下)を変更する場合は、「上」「下」ボタンをクリックしてください。順番(上下)が入れ替わります。削除する場合は「削除」ボタンをクリックしてください。その「削除」ボタンがある入力欄が削除されます。

2.写真の解除
写真の掲載を止めたい場合は、その写真の下にある「写真解除」ボタンをクリックしてください。
3.写真の検索方法
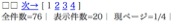
写真検索画面を表示させた時点、新しく登録した順に表示されます。次を表示させたい場合は画面下部にある。「次→」をクリックしてください。全件数は登録されている写真の総数を表示しています。全件数を1ページの表示件数で割ったのが全ページ数になります。この場合、76÷20なので、全部で4ページになります。2ページを飛ばして、3ページ目を表示させたい場合は、「3」をクリックしてください。また、写真登録時にその写真につけたタイトルで検索可能です。タイトル欄の検索語を入力して、「検索」ボタンをクリックしてください。検索語がタイトルに含まれている写真が表示されます。

4.写真の登録
写真の登録をする場合は、画像検索画面の上部の「参照..」もしくは「ファイルを選択」ボタンをクリックしてください。ファイル選択ダイアログが開きますので、登録したい写真(画像)ファイルを選択して、「開く」をクリックしてください。そして、タイトル欄にタイトルを入力して、「アップロード」ボタンをクリックしてください。写真の登録(アップロード)は、画像サイズによっては時間がかかる事がありますので、「アップロード」ボタンをクリックしてすぐに画面が切り替わらない場合でもすぐに再び『アップロード」ボタンをクリックしないようにしてください。同一の写真(画像)が二重で登録されてしまいます。


写真(画像)の検索、登録は、コンテクストメニューの「画像検索」メニューをクリックしても行えます。
5.投稿日(記事の表示順調整)
同一カテゴリの記事は投稿日が新しいものから順に表示します。従って、記事間の順番を変更したい場合は、この投稿日を調整してください。通常は、「記事を書く」メニューをクリックして、この記事作成画面を表示した年月日時刻が入ります。3000年以上または、1999年以下に設定したものは、各カテゴリページでは表示されますが、トップページの最新記事の一覧には出てこないようになっています。常にカテゴリページの上位に表示させておくような記事の場合は、年数を3000年以上にして、常に下位に表示したい場合は、1999年以下にしてください。
6.ページの確認(プレビュー)
入力途中で、作成されるページのプレビューを確認できます。プレビューを表示するには「確認」ボタンをクリックしてください。
7.ページの削除
ページを削除したい場合は「削除」ボタンをクリックしてください。削除すると公開ページ(ファイル)は削除され、内容もデータベースからは完全に消去されます。複数のページを一括で削除したい場合は、ページ一覧をクリックして、ページ一覧画面を表示し、削除したいページを選択して、「選択したページを削除」ボタンをクリックしてください。
データベースに内容を残したままで、公開ページ(ファイル)だけを削除したい場合は、公開レベルを「下書き」にして、登録してください。
第3章 コンテクストメニューの機能
ページ一覧
登録済みの記事内容を変更する場合には、コンテクストメニューの「ページ一覧」メニューをクリックして、ページ一覧を表示し、変更するページの「編集」をクリックしてください。該当ページの編集画面に呼び出されますので、内容を変更ののちに「登録」ボタンをクリックしてください。

1.ページ一覧の絞り込み
登録済みのページ一覧はカテゴリで絞り込むことができます。一覧ページの上部の「カテゴリによる絞り込み検索」欄で、カテゴリを選択して、「検索」ボタンをクリックしてください。
ページ追加
ページ追加に関しては、 「第1章 ウェブページの作成(ページ追加)の流れ 」で詳しく説明していますので、そちらを参照してください。
画像登録/検索
1.写真のタイトル変更
写真のタイトルを変更する場合は、写真検索で、写真の一覧を表示して、タイトル部分をクリックしてください。図のようにタイトルが編集可能になりますので、変更後、確定ボタンを押してください。

2.写真の削除
写真を削除する場合は、コンテクストメニューの「画像登録/検索」で、画像検索して、写真の一覧を表示すると、下図左のように削除ボタンが表示されますので、「削除」ボタンをクリックしてください。写真がどこかのページで使用されている場合は、下図中のように使用箇所が明示されますので、すべて解除の上、再度、「削除」ボタンをクリックしてください。写真がどこにも使用されておらず削除可能な時は、下図右のような画面になりますので、その画面の「削除」ボタンをクリックしてください。画像が完全に削除されます。



ファイル登録
PDFやEXCELなどのファイルをサイトからダウンロードさせてたい場合は、コンテクストメニューの「ファイル登録」をクリックして、以下のような画面を表示してください。

ファイルを選択して、アップロードしてください。アップロードされたファイルは、「登録ファイル一覧」をクリックすると以下のように表示されます。
 「貼付け用リンク表示」をクリックすると下図のようにファイルへのリンクHTMLを表示しますので、記事編集画面で補助エディタをオフにしてから、任意の場所にコピー&ペーストしてください。
「貼付け用リンク表示」をクリックすると下図のようにファイルへのリンクHTMLを表示しますので、記事編集画面で補助エディタをオフにしてから、任意の場所にコピー&ペーストしてください。
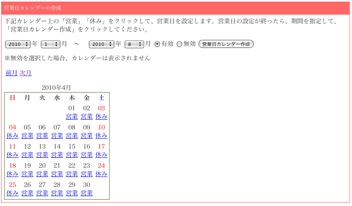
営業日(営業日カレンダーの作成)
営業日カレンダーページを作成するには、コンテクストメニューの「営業日」メニューをクリックしてください。営業日、休日設定画面が表示されます。最初は当月が表示さます。営業日は日付の下に「営業」、休日は「休み」と表示されます。また、日付の色は、それぞれ黒と赤になります。営業日となっている日を休日に変更する場合は、その日の「営業」リンクをクリックしてください。休日を営業日にする場合は、「休み」をクリックしてください。編集する月を変更するには、「前月」「次月」をクリックして、対象年月を表示させてください。公開ページを作成、更新するには、公開期間を選択して、「営業日カレンダー作成」をクリックしてください。

営業日カレンダーは以下のように表示されます。カレンダー表示をしたくない場合は、「無効」のラジオボタンを選択して、「営業日カレンダー作成」をクリックしてください。

全ファイル再作成
データベースの内容から、すべてのページを再作成します。
第4章 サイドメニューの機能
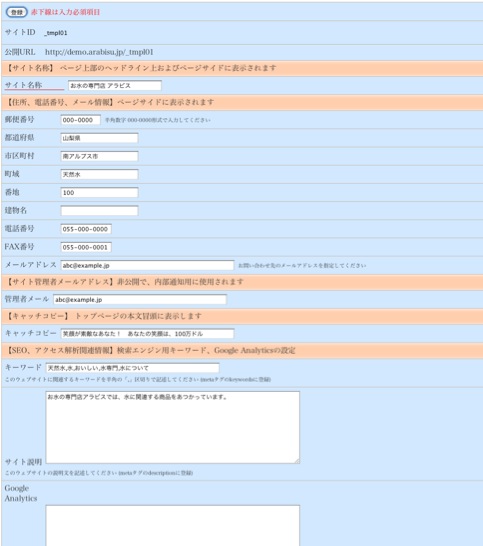
サイト情報の変更
サイト名、住所、電話番号、FAX番号、メールアドレスなどの情報を変更するには、サイドメニューの「サイト情報の変更」メニューをクリックしてください。下記のような画面が表示されますので、変更したい項目を修正後、登録ボタンをクリックしてください。変更した内容をサイトに反映させるには、コンテキストメニューの「全ファイル作成」を実行してください。

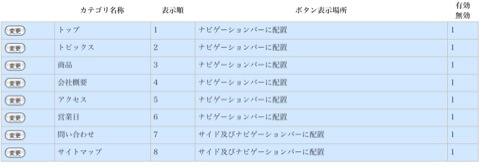
カテゴリ一覧
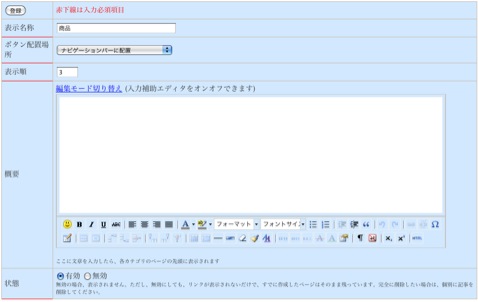
「トップ、お知らせ、商品」などのカテゴリ名称を変更したい場合は、サイドメニューの「カテゴリ一覧」をクリックして、変更したいカテゴリの変更ボタンをクリックしてください。カテゴリ内容変更画面が表示されます。

カテゴリ内容変更画面では、内容を適宜修正して、「登録」ボタンをクリックしてください。 変更した内容をサイトに反映させるには、コンテキストメニューの「全ファイル作成」を実行してください。

表示名称
|
カテゴリ名称のことです
|
ボタン配置場所
|
サイト上のどこにカテゴリボタンを配置するかを指定します
|
表示順
|
サイト上に表示するカテゴリボタンの順番を指定します
|
概要
|
該当カテゴリの全てのページの先頭に表示させたい内容を記述します
|
状態
|
該当カテゴリの有効/無効を指定します。無効にすると、サイト上に表示されません。
|
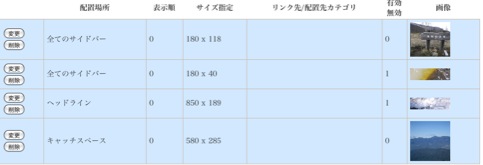
画像配置一覧、画像配置指定
サイドメニューの「画像配置一覧」をクリックすると、ヘッドライン、キャッチスペース、サイドバーに配置されている画像の一覧が表示されます。表示内容を変更する場合は、「変更」ボタンをクリックしてください。「画像配置指定」画面が表示されます。現在表示されている画像を非表示にするには、一覧で「削除」ボタンをクリックするか、「変更」ボタンをクリックして、「画像配置指定」画面上で、無効にしてください。

「画像配置指定」画面では、画像表示場所、リンク先URL(サイドに配置の時有効)、配置先カテゴリ(カテゴリイメージの時有効)、画像表示順(同一画像表示場所内ので順番)、状態(有効/無効)を変更できます。配置する画像の選択は、「画像選択」ボタンをクリックしてください。やり方は、他画面での画像選択を同じです。

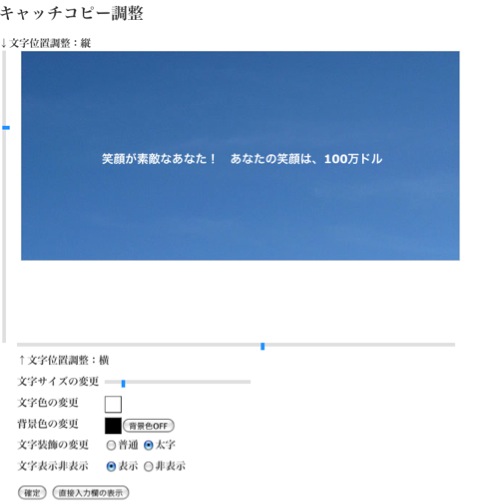
ヘッダーサイト名称表示調整、ヘッダー住所情報表示調整、キャッチコピー表示調整
ヘッドラインに表示しているサイト名称、サイト住所情報およびキャッチスペースに表示するキャッチコピーの表示位置、文字のサイズ、文字色を変更する画面です。(サイト名称、サイト住所、キャッチコピーの変更は、「サイト情報の変更」で行ってください)

表示位置は、左側および下部のスライドバーをマウスで動かして、変更してください。文字サイズは、「文字サイズの変更」とあるスライドバーをマウスで動かして、調整してください。文字色は、「文字色の変更」の右横の四角をクリックすれば、色パレットが現れますので、変更したい色を選択してください。非表示にする場合は、「文字表示非表示」を非表示にしてください。調整が終わったら、「確定」ボタンをクリックすれば、変更内容が確定します。
デザインテンプレートの変更
デザインテンプレートを変更する場合は、「デザインの変更」をクリックして、下記画面を表示して、変更したいデザインを選択し、「変更」ボタンをクリックしてください。デザインのカスタマイズをしている場合は、このデザインの変更が無効になっている場合があります。

ソーシャルメディア
ページ(記事)の終わりに表示するソーシャルメディアボタンの有無を設定します。ウェブサイトを見たユーザが、各種ソーシャルメディアのボタンをクリックすることにより、対象ページへのリンクと紹介記事がソーシャルメディア内で作成されるため、基本的に表示しておくことをおすすめします。


表示したくない場合は、チェックを外して、「更新」ボタンをクリックして、設定を変更した後に、ページを再作成してください。設定はサイト全体に一律に適用され、記事毎もしくはカテゴリ毎の設定はできません。
サイトの公開非公開の設定
サイトを閲覧するのに、IDとパスワードが必要な設定します。初期は、非公開に設定されていますので、サイトを確認するには、この管理画面にログインするために使ったユーザIDとパスワードを入力してください。公開するには、「誰でも閲覧できるように、サイトを公開する」ボタンをクリックしてください。